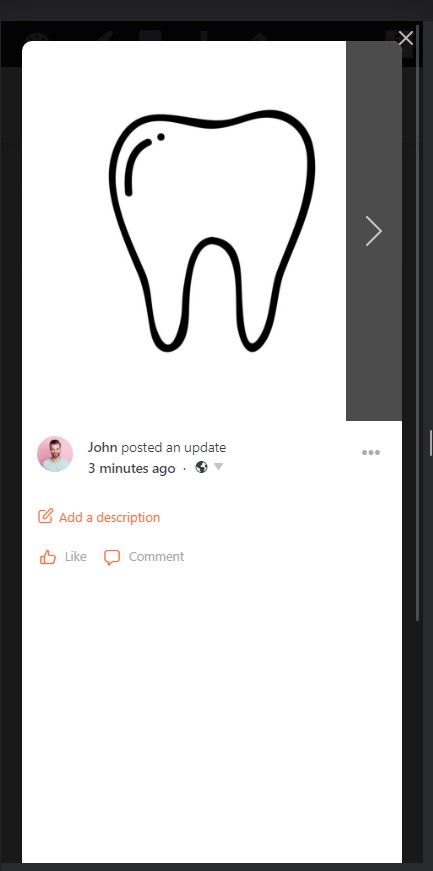
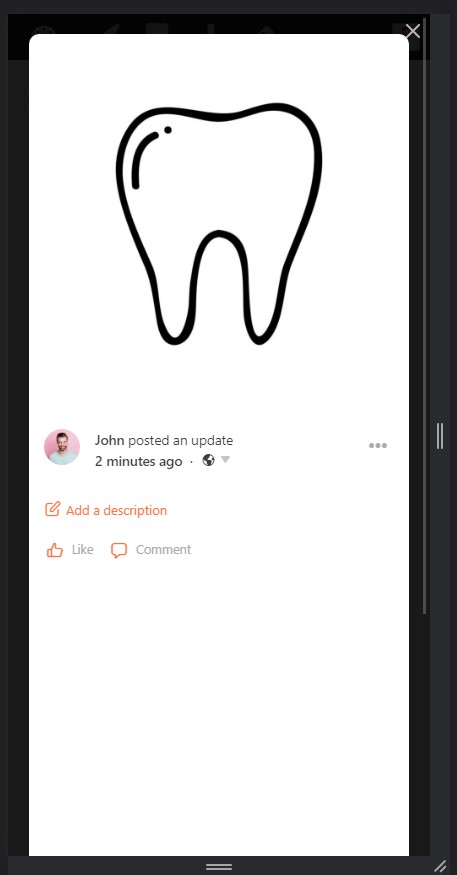
If your website uses images with white backgrounds, the navigation arrows on mobile devices may become difficult to see, making them appear missing to users.

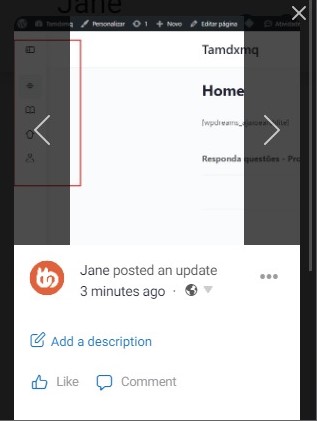
By default, the platform does not allow you to change the arrow color. As a workaround, you can use the following CSS code to add a background overlay to the arrows, improving visibility and contrast:
Please follow the steps below:
1. Go to BuddyBoss > Theme Options
2. Under Custom Codes, enable CSS
3. Append the following:
@media (max-width: 769px) {
a.theater-command.bb-prev-media,
a.theater-command.bb-next-media {
background: rgba(0, 0, 0, 0.7);
width: auto;
}
}4. Save changes.
Screenshots
Without code

With code