By default, the color of this button relies on the color that has been set under the Theme Option > Colors > Secondary Button Background Color – Hover. The BuddyBoss Platform/Theme does not have an option to just change the color of this button without affecting other buttons on mobile view. You can use the following CSS code.
Please follow the steps below:
1. Go to BuddyBoss – Theme Options
2. Under Custom Codes, enable CSS
3. Append the following:
@media screen and (max-width: 767px) { #groups-list.bp-list .item-entry .list-wrap .group-footer-wrap .footer-button-wrap .group-button:not(.generic-button):hover { /* Add your desired hover styles here */ background-color: #FF0000; } }
4. Save changes.
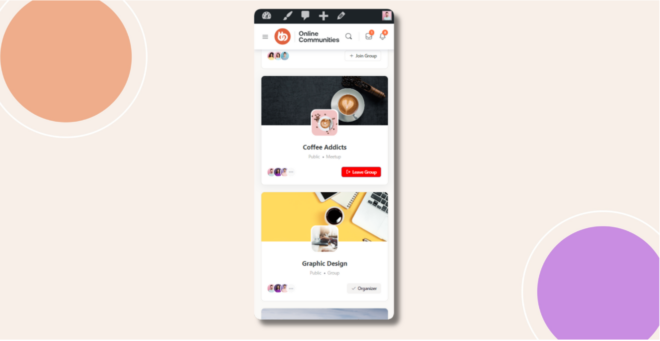
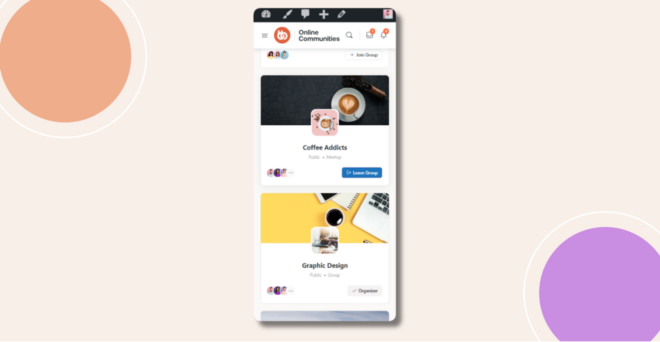
Screenshots
Without Code:

With Code: