By default, the platform does not have this option. You can use the following CSS code.
Please follow the steps below:
1. Go to the WordPress Dashboard
2. Navigate to Appearance → Customize → Additional CSS
3. Append the following:
i.bb-icon-l.bb-icon-bell:before {
content: '\ef30';
}You may replace “\ef30” to your preferred icon code from our Font Cheatsheet page.
4. Click Publish to save changes
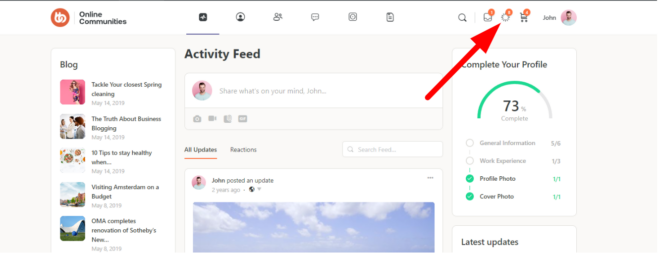
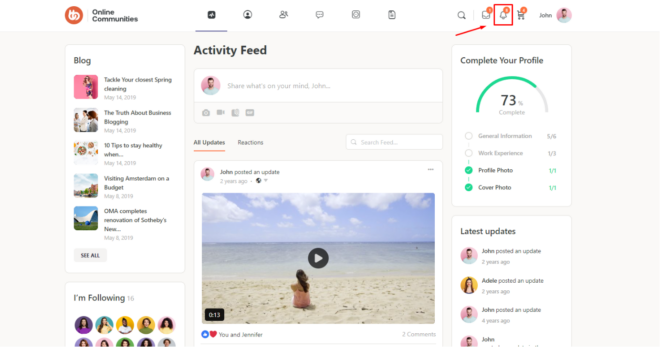
Screenshots
Without code:

With code: