By default, the platform does not have this option and some images can be cropped depending on the size and the chosen archive layout template. You can use the following CSS code.
Please follow the steps below:
1. Go to BuddyBoss > Theme Options
2. Under Custom Codes, enable CSS
3. Append the following:
.post-grid article .entry-img {
display: contents;
}
.post-grid article .entry-img > img {
position: inherit;
}4. Save changes.
Screenshots
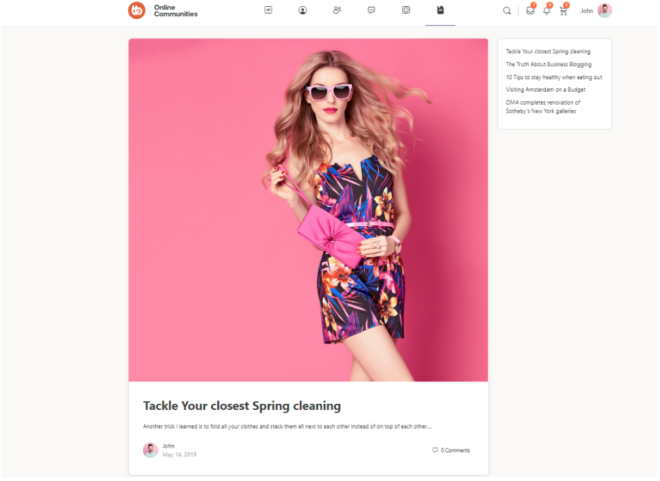
Without code

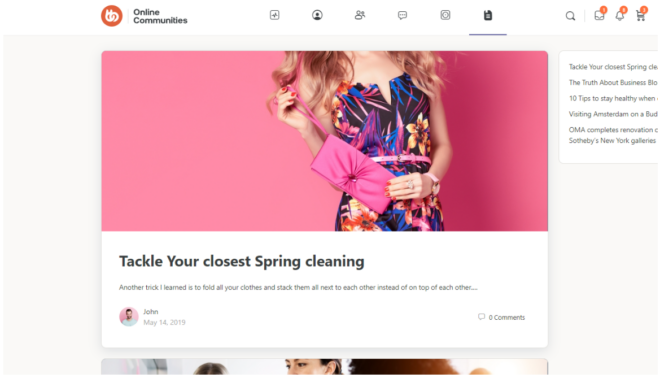
With code